Error Page
An error page is a web page displayed by a browser when it encounters a problem while trying to access a website.

- Overview
- Specs
- Guidelines
Template
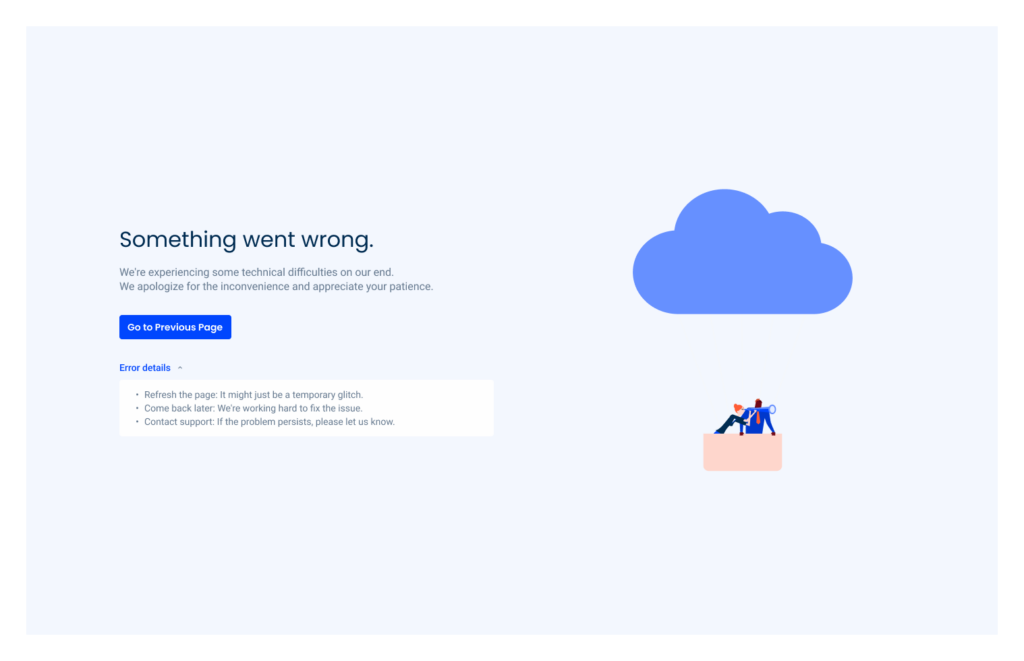
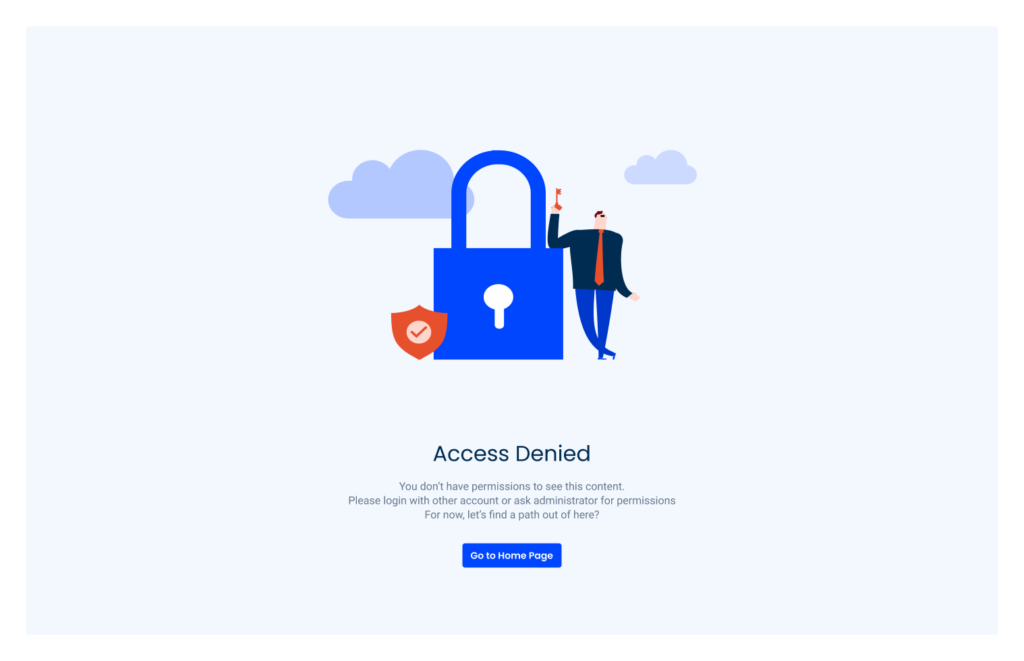
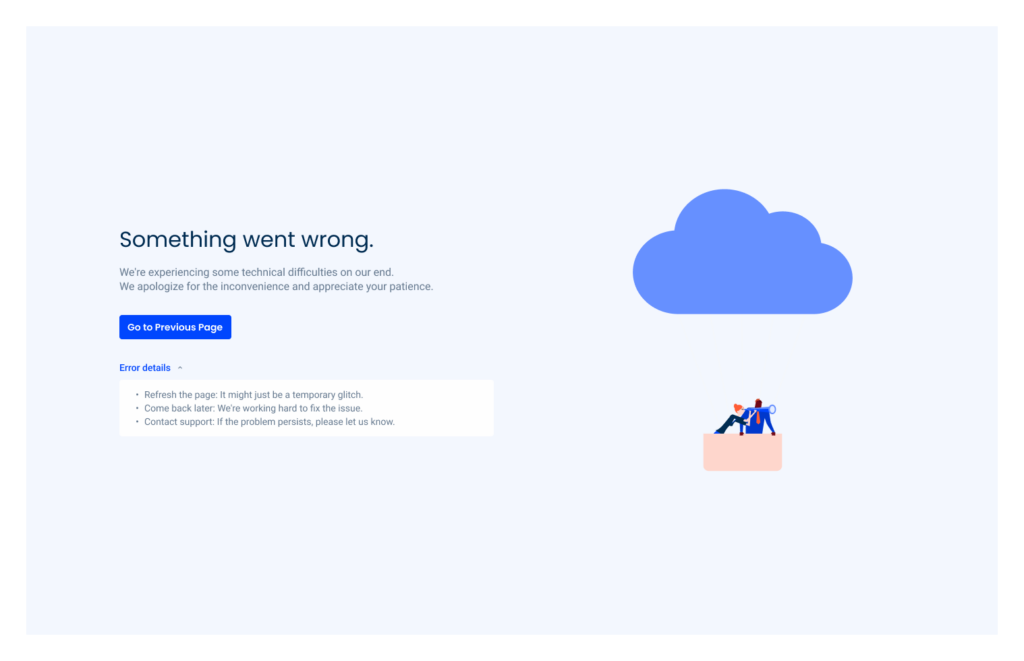
The error page is used when the application or platform is unable to display any content due to an error. The message shown on the page should identify the error, provide more details, and identify a way for the user to exit that page.

- 1: Page Title
- 2: Page Description
- 3: Main Action Button
- 4: Error Details
- 5: Possible Error Solution Description
- 6: Illustration

Used for:
403 Forbidden
- Access Restrictions: when users try to access restricted or private content without the proper permissions;
- IP Blocking: when access is denied based on the user’s IP address;
- Logged Out Users: When trying to access protected content without being logged in.
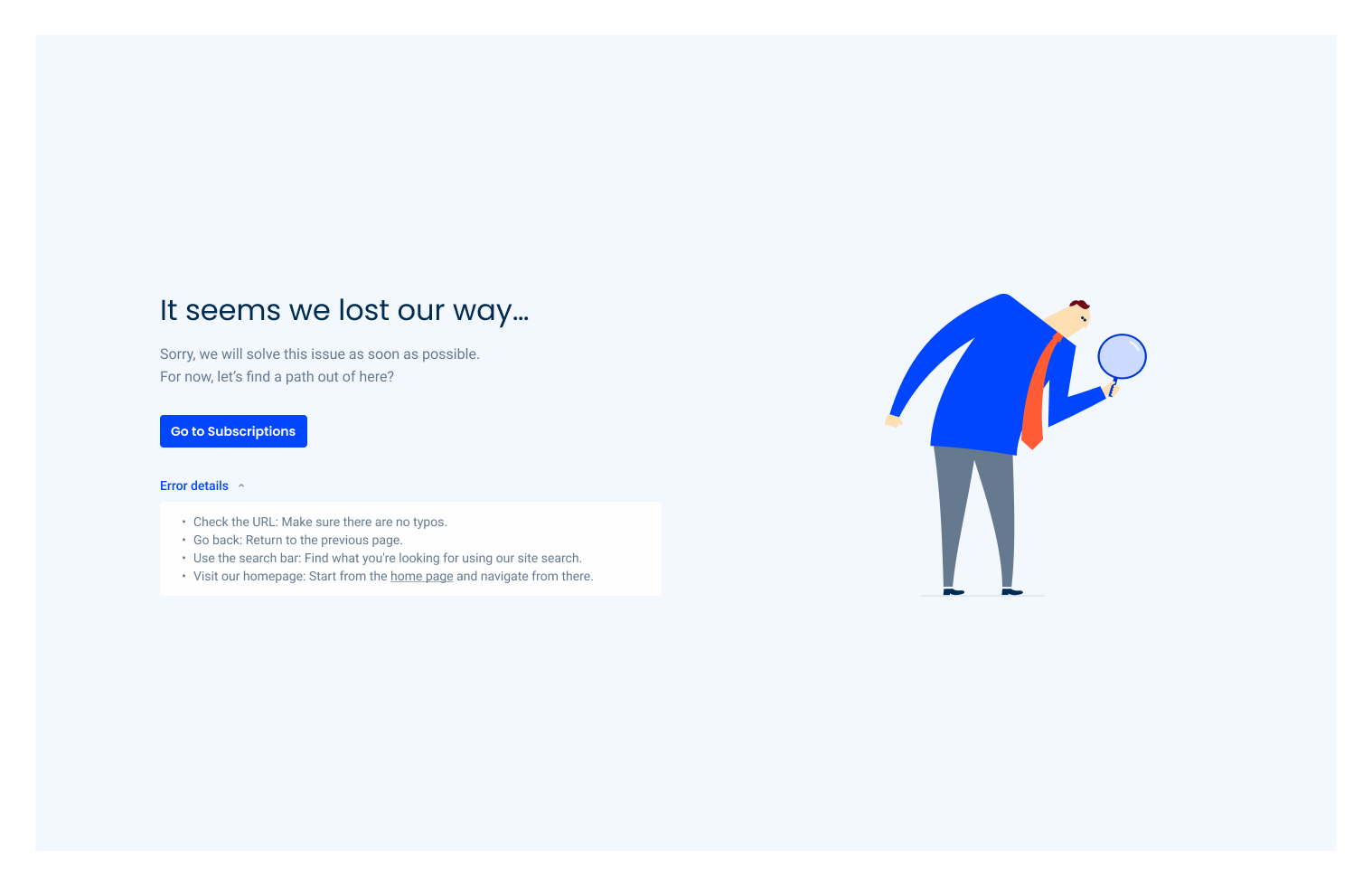
404 Not Found
- Broken Links: when users follow a link that points to a non-existent page;
- Deleted Pages: when a page has been removed or relocated without a proper redirect;
- Typos in URLs: when users manually enter a URL with mistakes or misspellings.
500 Internal Server Error
- Server Malfunctions: general server issues or misconfigurations;
- Application Crashes: when a web application fails or crashes;
- Overloaded Server: when the server is overwhelmed with too many requests.
Don’t use for:
Handling Temporary Issues
- Minor Glitches: for minor, temporary issues, such as a brief network interruption, it’s better to show a loading spinner or a retry button rather than redirecting users to an error page;
- Server Overload: when the server is momentarily overloaded, consider using a “Please wait” message or a countdown timer instead of a 503 Service Unavailable page.
Providing Immediate Solutions
- Form Errors: instead of redirecting to an error page, highlight errors directly on the form. For example, if a user enters incorrect information in a form, provide inline error messages next to the relevant fields;
- Content Updates: when content is being updated, use a maintenance banner or a notification bar to inform users, rather than showing a 404 or 503 error page.
User Experience Considerations
- Login Prompts: if access to certain content requires authentication, prompt users to log in or register on the same page, rather than redirecting them to a 403 Forbidden page;
- Soft Redirects: for pages that have been moved, use a 301 redirect to the new location instead of showing a 404 Not Found page. This helps in maintaining SEO rankings and user experience.

Related
Accent Icons
Variations
Mobile

top{
title: var(--H3, --grey-9);
description: var(--subtitle-1, --grey-7);
gap: var(--spacing-16);
}
gapTopBottom: var(--spacing-32);
bottom{
button: var(--primary-theme-regular);
gap:var(--spacing-28);
errorDetails {
errorTitle: var(--label-regular,--theme-100);
icon: 12px;
}
}Desktop

top{
title: var(--H3, --grey-9);
description: var(--subtitle-1, --grey-7);
gap: var(--spacing-16);
}
gapTopBottom: var(--spacing-32);
bottom{
button: var(--primary-theme-regular);
gap:var(--spacing-28);
errorDetails {
errorTitle: var(--label-regular,--theme-100);
icon: 12px;
gap: var(--spacing-8);
container {
description: var(--label-regular,--grey-7);
padding: (--spacing-12, --spacing-16);
}
}
}Useful links

Consult our Figma file to access our assets and inspect them in dev mode.

This component is or will be provided by the Polygon framework. See its documentation to learn more.

This element is in line with the guidelines of the CDS (Cegid Design System). Find out more.
Behavior
Responsiveness
The content of the page, including the illustrations, is fully responsive and adapts to the device’s dimensions. It has a minimum width of 375 px.

The titles and descriptions are adapted according to the type of error.
Additionally, the page must contain a mandatory button with a primary action for the user to exit the page.

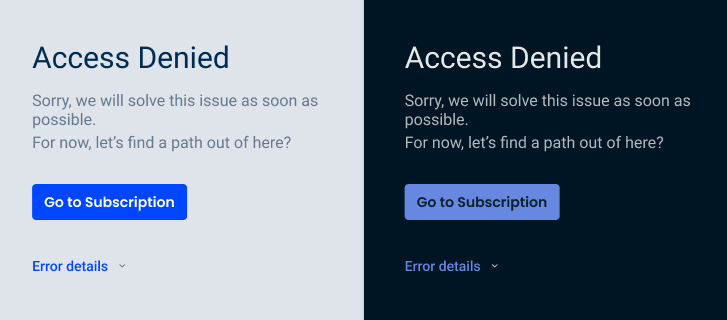
Theme Variations
There are two themes: Light Mode and Dark Mode. The theme automatically adjusts to the user’s preferences.

Background
In all desktop, mobile and tablet versions, we use the grey-3 background.

Error Types
403 – Forbidden
A 403 Forbidden error occurs when a user tries to access a web page but does not have the necessary permissions to view it.
This status code indicates that the server understands the request, but refuses to authorize it, often due to restrictions set by the website owner.

404 – Not Found
A 404 error, also known as Page Not Found, is an HTTP status code that indicates a requested web page could not be found on the server.
This error occurs when the server is reachable, but the specific page is missing, often due to reasons such as a mistyped URL, a deleted page or a broken link.

500 – Internal Server
A 500 Internal Server Error occurs when the server encounters an unexpected condition that prevents it from fulfilling a request.
This error is a generic response indicating that something has gone wrong on the server side, but it doesn’t provide specific details about the problem.