Search
A Search component enhances user experience by enabling quick, intuitive, and refined information retrieval.
- Overview
- Specs
- Guidelines
Pattern
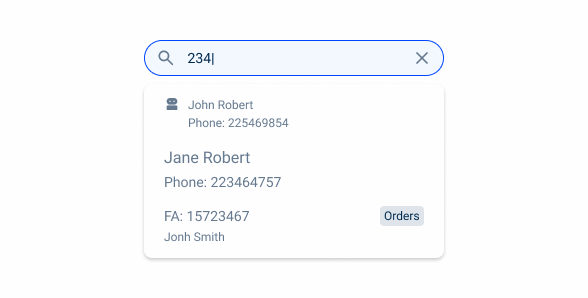
A Search component is a user interface element that allows users to input queries to find specific information in an application or website. It is designed to enhance user experience by providing quick access to relevant data based on the user’s input.
To enhance user experience, the Search component often includes a responsive design for optimal use on multiple devices, accessibility features for users with disabilities, and error handling to efficiently manage scenarios without results.
1: Search Icon
2: Quick Filters
3: Recently opened apps and items
4: Navigation Icon
5: View all Search Results
Used for:
Topbar
To maintain consistency across all views, the Search Bar is placed inside the topbar pattern.
Data Grid
In order to filter more easily, a Search Bar is integrated into the topbar.
Ease of Use
A Search Bar offers a familiar and intuitive interface for users, making it easier to understand and interact with in different applications and platforms;
Don’t use for:
Sidebar
A Search Bar should not be inserted in a sidebar, as the search for menu entries is already covered by the search in the top bar.
Limited Use
If the app or website has a very specific and limited set of tasks users can perform, a Search Bar might not be necessary. A well-designed interface with clear calls to action can be more efficient for users who know exactly what they need to do.
Demo
Access the Figma file and inspect the element using Dev Mode.
Last Update
- Updated color of items in different states;
- Updated drop-down;
- Added new quick filters feature;