File Uploader
A versatile uploader pattern for seamless file or image uploads within modals or expanders, ensuring a smooth, uninterrupted user experience in any application.
- Overview
- Specs
- Guidelines
Pattern
The uploader pattern is a user interface design approach that facilitates the seamless uploading of files within an application.
This pattern is particularly useful in scenarios where users need to upload content without navigating away from their current task, ensuring a smooth and uninterrupted experience.
Whether you’re submitting documents, or sharing files, the file uploader pattern simplifies the process. By embedding the uploader in a modal or expander, users can easily access it when needed, while keeping the interface clean and organized when it’s not in use.
- A: Modal Version;
- B: Section Variation;
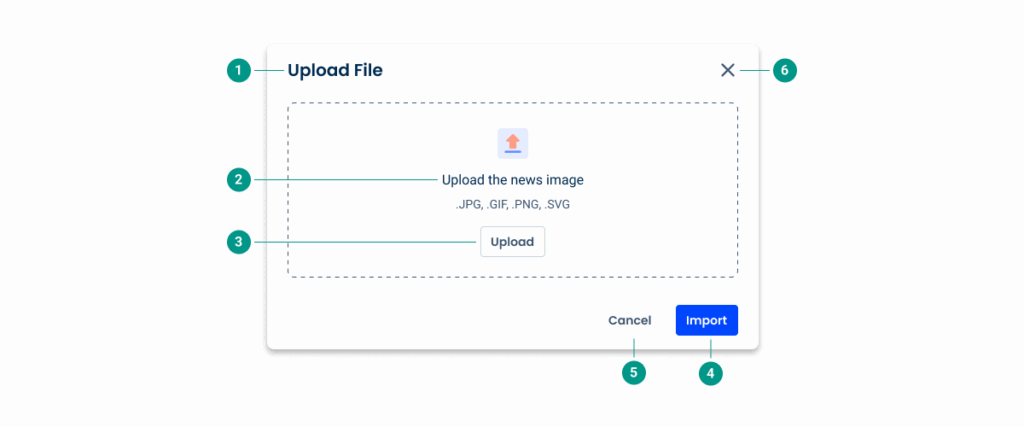
- 1: Modal Title;
- 2: Close;
- 3: Text Button;
- 4: Primary Button;
- 5: Empty State;
Used for:
Document submission
Enable users to upload required documents during a form submission process, within an expandable section for a cleaner interface;
File attachments in messaging
Users can attach files or images within a chat interface, using an uploader embedded in a modal.
Don’t use for:
Complex file management
For scenarios requiring extensive file management, such as organizing, renaming, or categorizing files, the uploader pattern may be too limited. A full-fledged file management interface would be better suited;
Limited screen space
In very small or mobile interfaces where screen real estate is constrained, embedding an uploader within a modal or expander could overcrowd the UI, making the experience cumbersome;
Security-sensitive environments
In highly secure environments where file uploads need additional checks, monitoring, or user confirmations, a dedicated, more controlled process might be necessary instead of a simple embedded uploader.
Demo
Access the Figma file and inspect the element using Dev Mode.

Last Update
- Added Empty State;
Variations
Uploader – Modal
Enabled

.enabled {n modal-bg: var(u002du002dgrey-1);n close: var(u002du002dregular-enabled);n dropZone: var(u002du002denabled);n primaryButton: var(u002du002dprimary-theme-regular);n textButton: var(u002du002dtextButton-grey-regular);n}nUpload from device

.enabled {
modal-bg: var(--grey-1);
close: var(--regular-enabled);
dropZone: var(--enabled);
cardUpload: var(--enabled);
primaryButton: var(--primary-theme-regular);
textButton: var(--textButton-grey-regular);
}
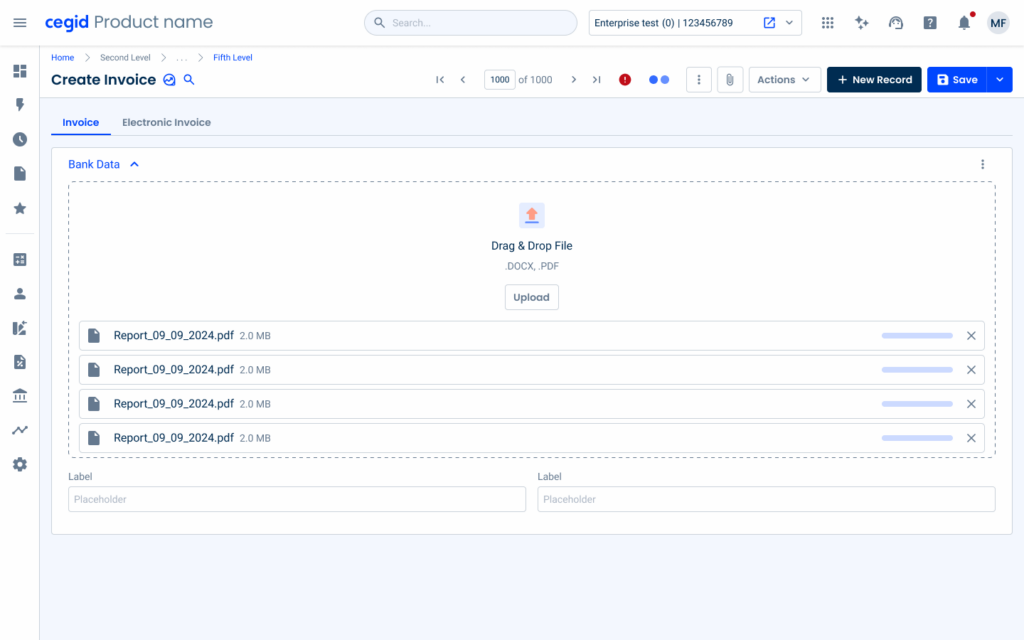
Uploader – Sections
Single Selection

.SingleSelection_enabled {
dropZone: var(--enabled);
}
.SingleSelection_upload {
cardUpload: var(--enabled);
}
Multiple Selection

.MultipleSelection_enabled {
dropZone: var(--enabled);
}
.MultipleSelection_upload {
dropZone: var(--enabledMultiple);
cardUpload1: var(--enabled);
cardUpload2: var(--enabled);
cardUpload3: var(--enabled);
}
Uploader – Drop Zone
Enabled

.enabled {n bg: var(u002du002dgrey-1);n stroke: var(u002du002dgrey-5);n icon: var(u002du002dgrey-8);n intructions: var(u002du002dButton-large, u002du002dgrey-8);n formatSupported: var(u002du002doverline, u002du002dgrey-8);n button: var(u002du002dtertiary-grey-regular-enabled);n}Hover

.enabled {n bg: var(u002du002dgrey-2);n stroke: var(u002du002dgrey-5);n icon: var(u002du002dgrey-8);n intructions: var(u002du002dButton-large, u002du002dgrey-8);n formatSupported: var(u002du002doverline, u002du002dgrey-8);n button: var(u002du002dtertiary-grey-regular-hover);n}Enabled Multiple

.enabledMultiple {n bg: var(u002du002dgrey-1);n stroke: var(u002du002dgrey-5);n icon: var(u002du002dgrey-8);n intructions: var(u002du002dButton-large, u002du002dgrey-8);n formatSupported: var(u002du002doverline, u002du002dgrey-8);n button: var(u002du002dtertiary-grey-regular-hover);n cardUpload1: var(u002du002denabled);n cardUpload2: var(u002du002denabled);n cardUpload3: var(u002du002denabled);n cardUpload4: var(u002du002denabled);n}Hover Multiple

.hoverMultiple {n bg: var(u002du002dgrey-2);n stroke: var(u002du002dgrey-5);n icon: var(u002du002dgrey-8);n intructions: var(u002du002dButton-large, u002du002dgrey-8);n formatSupported: var(u002du002doverline, u002du002dgrey-8);n button: var(u002du002dtertiary-grey-regular-hover);n cardUpload1: var(u002du002denabled);n cardUpload2: var(u002du002denabled);n cardUpload3: var(u002du002denabled);n cardUpload4: var(u002du002denabled);n}Uploader – Upload Card
With Progress Bar
Enabled
.enabled {n padding: var(u002du002dspacing-8);n bg: var(u002du002dgrey-1);n stroke: var(u002du002dgrey-5);n icon: var(u002du002dgrey-8, 24px);n gapGeneral: var(u002du002dspacing-16);n fileName: var(u002du002dLabel-large, u002du002dgrey-8);n gapFileSize: var(u002du002dspacing-8);n size: var(u002du002dLabel-regular, u002du002dgrey-8);n progressBar: var(u002du002d0%, 100px);n close: var(u002du002dregular-enabled);n}Hover
.hover {n padding: var(u002du002dspacing-8);n bg: var(u002du002dgrey-2);n stroke: var(u002du002dgrey-5);n icon: var(u002du002dgrey-8, 24px);n gapGeneral: var(u002du002dspacing-16);n fileName: var(u002du002dLabel-large, u002du002dgrey-9);n gapFileSize: var(u002du002dspacing-8);n size: var(u002du002dLabel-regular, u002du002dgrey-8);n progressBar: var(u002du002d0%, 100px);n close: var(u002du002dregular-enabled);n}Focus
.focus {n padding: var(u002du002dspacing-8);n bg: var(u002du002dgrey-1);n stroke: var(u002du002dgrey-9);n icon: var(u002du002dgrey-8, 24px);n gapGeneral: var(u002du002dspacing-16);n fileName: var(u002du002dLabel-large, u002du002dgrey-9);n gapFileSize: var(u002du002dspacing-8);n size: var(u002du002dLabel-regular, u002du002dgrey-8);n progressBar: var(u002du002d0%, 100px);n close: var(u002du002dregular-enabled);n}Completed
Enabled
.enabled {n padding: var(u002du002dspacing-8);n bg: var(u002du002dgrey-1);n stroke: var(u002du002dgrey-5);n icon: var(u002du002dgrey-8, 24px);n gapGeneral: var(u002du002dspacing-16);n fileName: var(u002du002dLabel-large, u002du002dgrey-8);n gapFileSize: var(u002du002dspacing-8);n size: var(u002du002dLabel-regular, u002du002dgrey-8);n icon: var(u002du002dgrey-8, 24px);n}Hover
.hover {n padding: var(u002du002dspacing-8);n bg: var(u002du002dgrey-2);n stroke: var(u002du002dgrey-5);n icon: var(u002du002dgrey-8, 24px);n gapGeneral: var(u002du002dspacing-16);n fileName: var(u002du002dLabel-large, u002du002dgrey-9);n gapFileSize: var(u002du002dspacing-8);n size: var(u002du002dLabel-regular, u002du002dgrey-8);n icon: var(u002du002dgrey-8, 24px);n}Focus
.focus {n padding: var(u002du002dspacing-8);n bg: var(u002du002dgrey-1);n stroke: var(u002du002dgrey-9);n icon: var(u002du002dgrey-8, 24px);n gapGeneral: var(u002du002dspacing-16);n fileName: var(u002du002dLabel-large, u002du002dgrey-9);n gapFileSize: var(u002du002dspacing-8);n size: var(u002du002dLabel-regular, u002du002dgrey-8);n icon: var(u002du002dgrey-8, 24px);n}Error
Enabled
.enabled {n padding: var(u002du002dspacing-8);n bg: var(u002du002dgrey-1);n stroke: var(u002du002dgrey-5);n icon: var(u002du002dgrey-6, 24px);n gapGeneral: var(u002du002dspacing-16);n fileName: var(u002du002dLabel-large, u002du002dgrey-6);n gapFileSize: var(u002du002dspacing-8);n size: var(u002du002dLabel-regular, u002du002dgrey-6);n statusIndicator: var(u002du002dextended-negative);n icon: var(u002du002dgrey-8, 24px);n}Hover
.hover {n padding: var(u002du002dspacing-8);n bg: var(u002du002dgrey-2);n stroke: var(u002du002dgrey-5);n icon: var(u002du002dgrey-6, 24px);n gapGeneral: var(u002du002dspacing-16);n fileName: var(u002du002dLabel-large, u002du002dgrey-6);n gapFileSize: var(u002du002dspacing-8);n size: var(u002du002dLabel-regular, u002du002dgrey-6);n statusIndicator: var(u002du002dextended-negative);n icon: var(u002du002dgrey-8, 24px);n}Focus
.focus {n padding: var(u002du002dspacing-8);n bg: var(u002du002dgrey-1);n stroke: var(u002du002dgrey-9);n icon: var(u002du002dgrey-6, 24px);n gapGeneral: var(u002du002dspacing-16);n fileName: var(u002du002dLabel-large, u002du002dgrey-6);n gapFileSize: var(u002du002dspacing-8);n size: var(u002du002dLabel-regular, u002du002dgrey-6);n statusIndicator: var(u002du002dextended-negative);n icon: var(u002du002dgrey-8, 24px);n}Useful links

Consult our Figma file to access our assets and inspect them in dev mode.

This component is or will be provided by the Polygon framework. See its documentation to learn more.

This element is in line with the guidelines of the CDS (Cegid Design System). Find out more.
Variations
The uploader pattern offers flexibility through single and multiple selection variations, catering to different user needs. Single selection is optimal for tasks requiring only one file, such as updating a profile picture, ensuring focus and simplicity.
On the other hand, multiple selection enables users to upload several files simultaneously—ideal for situations like adding multiple photos to a gallery or attaching several documents to an email. Choosing between these variations depends on the specific context and desired user workflow within the application.
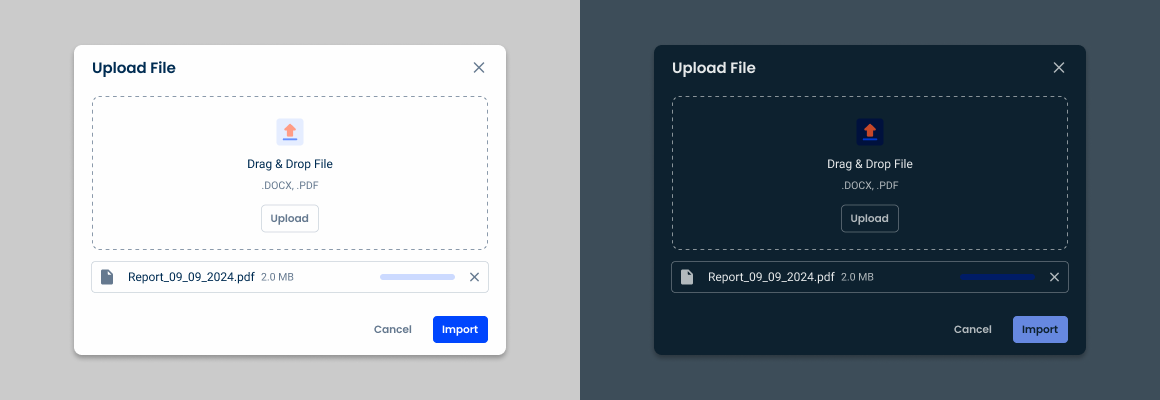
These are the states once the file(s) are added.
Show the loading progress.
The file upload button must have a text or label that correctly describes the button’s action.
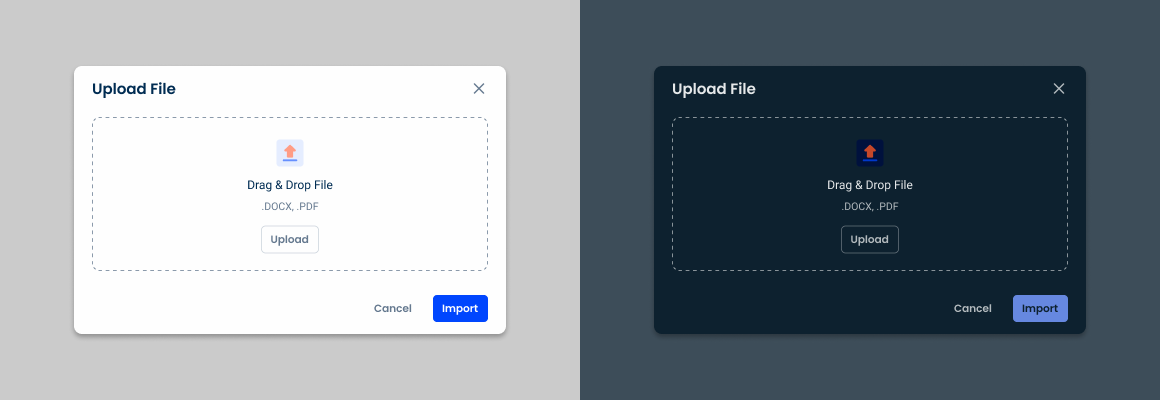
Modal
The modal variation of the uploader pattern provides a focused and contained space for users to upload files or images without leaving their current workflow. By opening the uploader in a modal, users can quickly complete the task at hand while keeping the rest of the interface intact.
This approach is particularly effective for maintaining a clean and organized layout, as it temporarily brings the uploader into view without cluttering the main interface. The modal variation enhances user experience by balancing accessibility with minimal disruption.
Furthermore the file is retained within a text field, with the button icon variation, which allows the button to serve as a trigger to the File Uploader Modal. This style allows the file to be retained in a more “form-friendly” display.

Empty State
In the File Uploader pattern, the empty state is displayed by default in both the enabled and hover states in the drop-zone. This decision ensures a consistent visual language across components, reducing the need for additional states or transitions that might overcomplicate the user experience.
By maintaining consistency with other design elements, users can quickly recognize and interact with thumbnails without confusion.

Empty State applied to the File Uploader
Voice-Over
For general guidelines on screen reader compatibility, see the following blog post on best practices: Designing the Invisible: How to Make Your Interfaces Work Without a Screen.
Inform users of the progress and status of the upload.
Provide feedback on errors that may occur.
Leave users with no progress information about their upload.
Reading Order

| Reading Order | Element | Screen Reader Reading |
| 1 | Title | Upload file |
| 2 | Description | Upload the news image; .JPG, .GIF, .PNG, .SVG; |
| 3 | Upload button | Upload, button |
| 4 | Primary button | Import, button |
| 5 | Secondary button | Cancel, button |
| 6 | Close button | Close modal, button |


