Counter
A counter pattern is a dashboard element that highlights key metrics, offering a quick, clear snapshot of data for fast insights and decision-making.
- Overview
- Specs
- Guidelines
Pattern
A Counter pattern is a visual component typically used in dashboards to display key metrics or numerical data in a concise and easily digestible format.
It provides a quick overview of important statistics, helping users quickly assess performance indicators or status updates.
The design focuses on clarity, ensuring that the most important figures are prominent and easily distinguishable, ensuring effective decision-making.
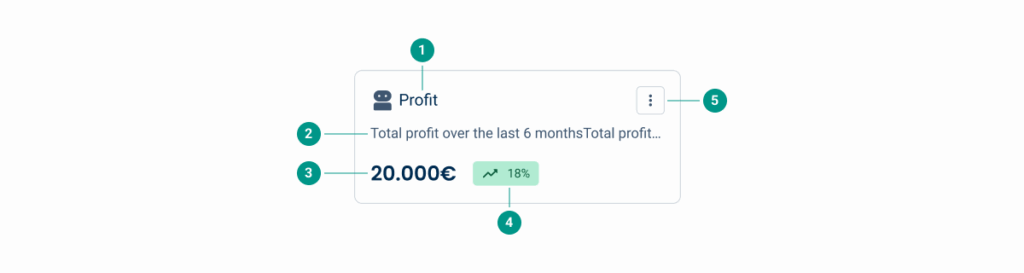
- 1: Title;
- 2: Icon;
- 3: Description;
- 4: Value;
- 5: Status Indicator;
- 6: Additional values;
- 7: Action.
Used for:
Metrics
Counters are ideal for showing metrics of different values, for example profit over a certain period of time.
KPIs (Key Performance Indicators)
Present key metrics such as customer satisfaction scores, Net Promoter Score (NPS) or customer retention rates.
Don’t use for:
Complex data visualization
When the data requires a more detailed breakdown or analysis (e.g., trends over time), charts or graphs are more suitable.
Demo
Access the Figma file and inspect the element using Dev Mode.
What’s New?
- Added actions;
- Added status indicator ;
- Updated color variables;
- Added guidelines to pattern.
Related
States
Enabled
.enabled {
border: 1px solid var(--Greys-Grey-5, #CBD3DB);
background: var(--Greys-Grey-1, #FEFEFE);
}Hover

.hover {
border: 1px solid var(--Greys-Grey-5, #ADB7C5);
background: var(--Greys-Grey-2, #F7F8F9);
}Highlighted
.highlighted {
border: 1px solid var(--Theme-100, #ADB7C5);
background: var(--Theme-10, #F7F8F9);
}Focus
.focus {
border: 1px solid var(--Theme-100, #ADB7C5);
background: var(--Greys-Grey-1, #FEFEFE);
}Sizes
Unique Size
.uniqueSize {
padding: var(--spacing-16, 16px);
corner-radius: var(--small-radius, 8px);
spacement: var(--spacing-16, 16px);
.top {
spacement: var(--spacing-8, 8px);
};
.bottom {
spacement: var(--spacing-8, 8px);
};Useful links

Consult our Figma file to access our assets and inspect them in dev mode.

This component is or will be provided by the Polygon framework. See its documentation to learn more.

This element is in line with the guidelines of the CDS (Cegid Design System). Find out more.
Behavior
The Counter pattern has at least two required elements, namely the title and a value to make a visual distinction between other Counters. But this pattern can also have some complementary elements.
Required Elements
Here are the definition and usage of the required elements that Counters must have:
- Title: should indicate what is the counter subject;
- Number: this is the main element that should attract the user’s attention. This number can be a regular numeric value or a currency value.
Optional Elements
Here are the definition and usage of the optional elements that Counters can have:
- Adornment: for counters that don’t deal with financial values or sensitive data, an icon can be added to help the user get a more visual idea of the data displayed;
- Overflow Menu or Button Icon: for counters that have the possibility to navigate to a list with pre-filled filters. If there is more than one action available, the Overflow Menu must be used over the Button Icon;
- Description: for cases where additional information is required to help the user understand the value below. Cannot exceed one line in length;
- Status Indicator: for cases where it makes sense to indicate an increase, decrease or continuity;
- Additional Value: for cases where there are additional values related to the number (for example, the value of the fees paid). Must not exceed two lines in length.
Use additional values to indicate values related to the subject.
Use adornments when dealing with sensitive data.
For more than two additional actions, use the overflow menu instead of buttons.
Use buttons with labels.
Usage
The Counter pattern is a versatile element that can be seamlessly integrated into dashboards or specific pages like invoices. It highlights essential metrics, such as outstanding balances, total payments received, or the number of overdue invoices, allowing users to quickly assess the financial status.
By prominently displaying key figures, Counters help streamline the decision-making process, providing immediate clarity and focus on what’s most important.
Furthermore, the button icon in the top right corner of the Counter must always have the right arrow icon associated with it to maintain consistency, as the icon will always have the same action, which is to access the detailed view with pre-filled filters.
Dashboard
On a dashboard, the Counter pattern is ideal for presenting relevant but general business data, such as profit margins or revenue trends. It offers a quick overview of critical metrics at a glance, giving users a snapshot of the company’s performance.
When users need more in-depth information, the Counter can act as a navigation tool, linking to specific pages with pre-applied filters, making detailed analysis easier without losing context.
Specific Pages
On specific pages, such as invoices, the Counter pattern plays a more informative role, providing precise data directly related to the context, such as the total amount of an invoice, the taxes applied, or the remaining balance due.
These counters highlight critical financial figures, making it easier for users to understand the invoice details at a glance. By presenting this information in a clear and accessible format, the counter increases the user’s ability to track payment status and manage billing efficiently.
Voice-Over
For general guidelines on screen reader compatibility, see the following blog post on best practices: Designing the Invisible: How to Make Your Interfaces Work Without a Screen.
Leave the counter values unchanged if they are updated.
Separate the counter from its context.
Reading Order

| Reading Order | Element | Screen Reader Reading |
| 1 | Title | Profit |
| 2 | Description | Total profit over the last six months |
| 3 | Amount | 20.000 euros |
| 4 | Status indicator | Status: 18% increase |
| 5 | Overflow menu | Menu, button |