Introduction
In the rapidly evolving world of digital product development, consistency and efficiency are key. Discover how implementing a design system can revolutionize your workflow, enhance collaboration, and drive success across your organization.
But first, what is a Design System anyway?
Entering the concept of a design system. At its core, a design system is a comprehensive collection of reusable components, guided by clear standards, that can be assembled to build any number of applications or products. These components include a variety of elements such as design patterns, components, style guides, and even glossaries, microcopy and documentation guidelines.
By providing a unified framework, design systems ensure that teams can maintain consistency across different products while speeding up the development process.
Let’s now take a closer look at the elements that compose a design system 👀
Style guides
Known as foundations in our design system, style guides include guidelines for typography, color schemes, icons, tone of voice, and other design elements to ensure consistency and coherence across all products. Style Guides serve as a reference for designers and developers to maintain a unified and professional appearance, enhancing the overall brand identity and user experience.
Components & patterns
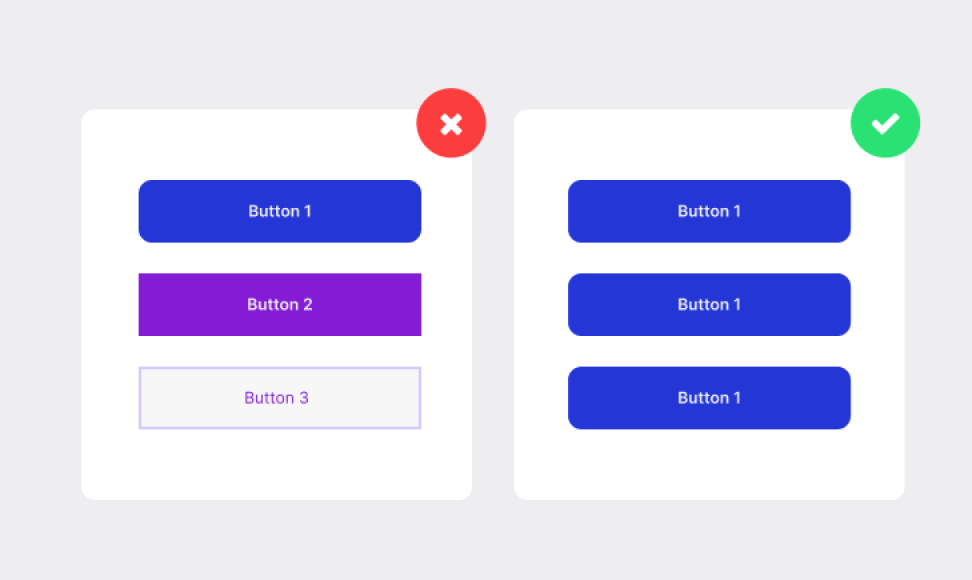
Being part of the development category, components are reusable building blocks used to create user interfaces. These can include buttons, input fields, navigation bars, and other interactive elements that users interact with.
Patterns, on the other hand, are standard solutions to common design problems, providing a consistent approach to things like form layouts, authentication processes, or navigation structures.
Glossaries, microcopy and documentation
Being under the Content category, guidelines for writing content are a set of standards designed to ensure clarity, consistency, and coherence in written communication across a brand or product. These guidelines typically include:
- Glossaries: detailed lists of terms and definitions specific to the brand or industry to ensure consistent terminology;
- Microcopy: short, concise text elements like button labels, error messages, and tooltips that guide users through an interface and enhance user experience;
- Documentation: comprehensive and structured information outlining product features, instructions, and processes to help users and developers understand and use the product effectively.
Together, these elements ensure all written content is clear, user-friendly, and aligned with the brand’s voice and tone.
Now, let’s dive into the multifaceted benefits that a design system can bring. 🏊
1. Consistency
As the saying goes, consistency is key 🔑. By standardizing components and design patterns, it eliminates inconsistencies and enhances brand identity, leading to a more seamless user experience.
Consistency helps users navigate products more intuitively because familiar elements behave predictably, reducing the learning curve and increasing user satisfaction.

2. Efficiency and speed
With a library of reusable components and predefined guidelines, design and development teams can work faster and more efficiently. This reduces the time spent on redundant tasks and allows for quicker iteration and innovation.
By not having to recreate design elements from scratch, teams can focus on solving more complex problems and bringing new ideas to life, thus speeding up the time-to-market for new features and products.

3. Scalability
As organizations grow and their product offerings expand, a design system makes it easier to scale design efforts. New features and products can be developed without starting from scratch, ensuring they integrate smoothly with existing designs.
This scalability means that even as the product portfolio diversifies, the design quality remains high, and the user experience is consistent. Moreover, it supports the onboarding of new team members, as they can quickly familiarize themselves with the established design patterns and practices.

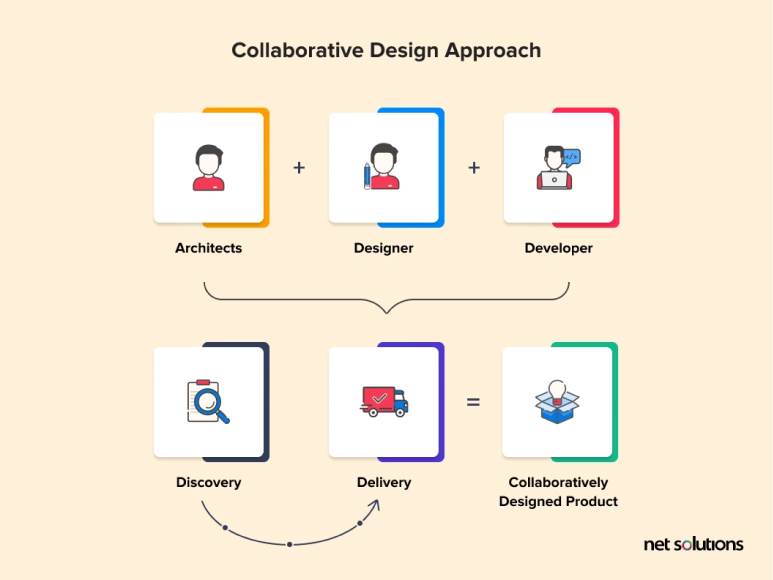
4. Improved collaboration
A design system serves as a common language between designers, developers, and other stakeholders. This alignment fosters better communication, reduces misunderstandings, and ensures everyone is on the same page, thus leading to a more cohesive product development process.
When everyone understands and adheres to the same guidelines, friction is minimized and the transfer of tasks is made easier, whether it’s from design to development or between different teams within the organization.

Conclusion
In conclusion, adopting a design system offers substantial benefits that can transform how organizations approach digital product development. By fostering consistency, enhancing efficiency, improving collaboration, enabling scalability, and ensuring high-quality user experiences, design systems not only simplify the creation process, but also drive business success.
As more companies recognize these advantages, the adoption of design systems is poised to become a standard practice in the industry, setting the stage for more innovative and cohesive digital products.


